As I read Marc Prensky’s article Digital Natives, Digital Immigrants, I could not help but chuckle at the terminology. I have never heard of the terms “digital natives” or “digital immigrants” before yet I cannot think of better words to describe the two groups in our society. So which one am I? I grew up in a pre-internet era yet I had a PC which I used to type my book reports and play Magic School Bus games on the weekends. I was in middle school when the internet first became popular however my parents did not hesitate to sign up with AOL. If I had to classify myself, I think of myself as a digital native. Still, I would say I am somewhere in between the two worlds as technology was not my “native tongue” yet I do not have an accent. There will always be aspects that I will never be accustomed to, such as digital books. I love the smell and feel of holding an actual book.
In my day-to-day routine, I have encountered many digital immigrants. In fact, since I am the youngest teacher at my school, I am often the go-to person for computer or SmartBoard issues. I have helped numerous teachers connect to the server or download and install files to their computers. They are always astounded at my speed to locate and fix the problem. Yet I am always reminded of the comment my principal made to us at the beginning of the school year. She had mentioned that as we begin using SmartBoards in our classroom, the children will become more and more familiar with it until one day, they will be our troubleshooters. She could not be more right. If anything, this should be our motivation as teachers to stay current in the field of technology. As teachers, I know many of us are content to stick with the same old routine year after year because it is just easier. However, I realize remaining stagnant in our knowledge of technology hinders our ability to reach our students’ potential. In reality, it is not easier as it just creates a bigger wedge between the teacher and students and thus, creates more work for us in the long run. This makes me wonder why some teachers do not care to remain current in the field of technology.

 If you are viewing this lovely website on Internet Explorer or Firefox, you will find a series of geometric shapes following your cursor across the page. That is, if you can get over the black background and neon letter contrast. Although this site has many fun games for students, the color scheme takes some getting use to. All that color can be quite distracting when you are trying to play a game. Additionally, it is difficult to tell which are links in the header. This site is very text-heavy considering it is a website for math games.
If you are viewing this lovely website on Internet Explorer or Firefox, you will find a series of geometric shapes following your cursor across the page. That is, if you can get over the black background and neon letter contrast. Although this site has many fun games for students, the color scheme takes some getting use to. All that color can be quite distracting when you are trying to play a game. Additionally, it is difficult to tell which are links in the header. This site is very text-heavy considering it is a website for math games. Now, I may be partial as this is my alma mater but this website has only improved over the years. It is informational and the links are easy to see and navigate. In addition, the links in the header are consistent from page to page making it easy for one to navigate from one page to the next. The flash on the home page is simple yet gives you a glimpse of what the school facility is like. This is an example of a functional and informative school website. The sections are clearly labeled and distinguished so it is easy to glance over to the part you wish to read.
Now, I may be partial as this is my alma mater but this website has only improved over the years. It is informational and the links are easy to see and navigate. In addition, the links in the header are consistent from page to page making it easy for one to navigate from one page to the next. The flash on the home page is simple yet gives you a glimpse of what the school facility is like. This is an example of a functional and informative school website. The sections are clearly labeled and distinguished so it is easy to glance over to the part you wish to read. From a quick glance, you can locate where you wish to go on this site. Everything you wish to navigate to or read can be found on the screen without having to scroll down. The color contrast of the text stands out in a way that is not hard on the eyes.
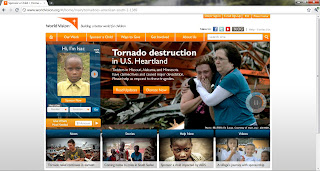
From a quick glance, you can locate where you wish to go on this site. Everything you wish to navigate to or read can be found on the screen without having to scroll down. The color contrast of the text stands out in a way that is not hard on the eyes. For children's website, this site is very kid-friendly. It does not require a child to be able to read in order to know how to navigate around the page. The visuals are not too overwhelming. There is no scrolling required to view everything on the page. The links at the bottom could use a bit more contrast to stand out but for a children's website, it is not necessary. There is a video that begins to play soon after the page has loaded. While there isn't a pause button nor is there a mute button, it does not last long and serves its purpose for children who are not yet able to read. [It is for the "videos" link.]
For children's website, this site is very kid-friendly. It does not require a child to be able to read in order to know how to navigate around the page. The visuals are not too overwhelming. There is no scrolling required to view everything on the page. The links at the bottom could use a bit more contrast to stand out but for a children's website, it is not necessary. There is a video that begins to play soon after the page has loaded. While there isn't a pause button nor is there a mute button, it does not last long and serves its purpose for children who are not yet able to read. [It is for the "videos" link.]